{
"scripts": {
"build": "webpack",
"start": "webpack serve"
},
"devDependencies": {
"@babel/core": "^7.18.10",
"@babel/preset-env": "^7.18.10",
"@babel/preset-react": "^7.18.6",
"@types/react": "^18.0.17",
"@types/react-dom": "^18.0.6",
"@typescript-eslint/eslint-plugin": "^5.32.0",
"@typescript-eslint/parser": "^5.32.0",
"babel-loader": "^8.2.5",
"eslint": "^8.21.0",
"eslint-plugin-react": "^7.30.1",
"ts-loader": "^9.3.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
}

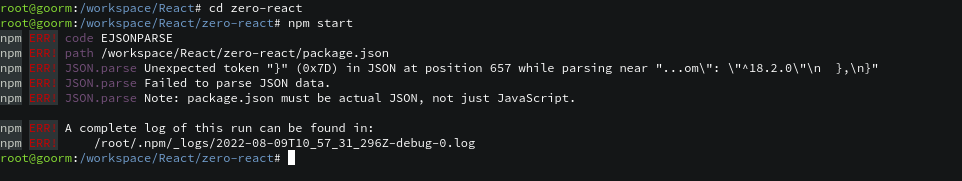
위 코드는 package.json 파일에서 작성한 것이고 실행하면 아래 터미널에 나온 것 처럼 Failed to parse JSON data 라고 나오네요.. 분명 구문 맞게 쓴 것 같은데 어디 부분이 잘못된건가요?